実は以外と知らない?sass記法における「&」の正しい意味と一歩先の使い方
sass記法における「&」
みなさん、sassつかってますか!?いいですよねsass!コレになれちゃうともう普通にCSSなんて書けないです!
ところで、sass記法における「&」これ皆さん使う機会多いと思うのですが、この「&」正しく使えてますか?
実は私はつい最近までちゃんとした文法を知りませんでした…w
クラスの連結に使う
基本的には以下の様な場合に使う事が多いと思います
|
1 2 3 4 5 6 |
.p-panel { border-bottom: 1px solid #f3ece2; &.is-active { border-top: 20px solid #f6f4eb; } } |
コンパイルした結果は以下のようになります。
|
1 2 3 4 5 6 7 |
.p-panel { border-bottom: 1px solid #f3ece2; } .p-panel.is-active { border-top: 20px solid #f6f4eb ; } |
この様に、クラスとクラスの連結に&を使う事が一番多いかと思います!
横並びの要素の定義に使う
では、以下の様な記述をした場合、コンパイル結果はどのようになるでしょうか?
|
1 2 3 4 5 6 |
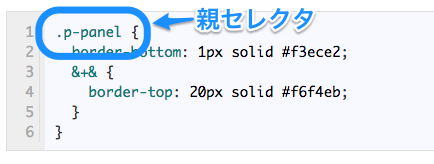
.p-panel { border-bottom: 1px solid #f3ece2; &+& { border-top: 20px solid #f6f4eb; } } |
結果は以下のようになります。
|
1 2 3 4 5 6 7 |
.p-panel { border-bottom: 1px solid #f3ece2; } .p-panel+.p-panel { border-top: 20px solid #f6f4eb ; } |
要素が+で連結された場合、CSSでは「隣接セレクタ」または「隣接兄弟セレクタ」を指し、
前に記述された要素の直後に、後ろの要素が並んだ場合にマッチします。
参考
[https://developer.mozilla.org/ja/docs/Web/CSS/Adjacent_sibling_selectors]
まぁコンパイル後のCSSの解釈はよいとして、なぜ &+&という記法が隣接セレクタとなるのでしょうか?
「&」記号は&は親参照セレクタである
公式リファレンス
[http://sass-lang.com/documentation/file.SASS_REFERENCE.html#parent-selector]
私わ英語が苦手なので以下を参考にさせて頂きました。
http://www.tam-tam.co.jp/tipsnote/html_css/post5189.html
このサイトによると、「&」セレクタは以下のように説明されています。
&は親参照セレクタです。
「親参照セレクタ」
つまり
こいつが親セレクタ、こいつを参照するセレクタ指定が「&」という訳なんですね!
なので 「&+&」は「.p-panel+.p-panel」というコンパイル結果になります!
親参照セレクタ(&)は後置でも書ける
&セレクタが親参照セレクタという事は、このような書き方もできます。
|
1 2 3 4 5 6 |
.p-panel { border-bottom: 1px solid #f3ece2; .lt-ie9 & { border-top: 20px solid #f6f4eb; } } |
3行目ですね。 &より先に違うクラス名が記述してあります。
こちらのコンパイル結果は以下のようになります。
|
1 2 3 4 5 6 7 |
.p-panel { border-bottom: 1px solid #f3ece2; } .lt-ie9 .p-panel { border-top: 20px solid #f6f4eb ; } |
親参照セレクタの前に違うクラスを記述することで、親クラスのさらに親に当たるクラスの定義も可能となる。
上記の記述を活用する事で、さらに親のセレクタを記述して無駄な記述を増やすくこと無く
1つの親セレクタのネスト内に関係するスタイル定義をまとめることができ、コードの見通しも良くなる。
なるほどー。
奥深きsass
関連記事
http://astone.jeez.jp/sass_referencing_parent_selectors/実は以外と知らない?sass記法における「&」の正しい意味と一歩先の使い方http://astone.jeez.jp/wp-content/uploads/2016/04/237H.jpghttp://astone.jeez.jp/wp-content/uploads/2016/04/237H-150x150.jpgProgrammingCSS,CSS3,Sass,フロントエンド,マークアップ











コメントを残す