Twitterで話題の人気記事まとめ (2015/11/25 – 11/30)
- 2015年11月25日から、11月30までの Twitter話題の人気記事まとめです
- 管理人イチオシ記事!
- その他人気記事
- 3.Javaを使うなら知っておきたい技術、フレームワーク、ライブラリ、ツールまとめ
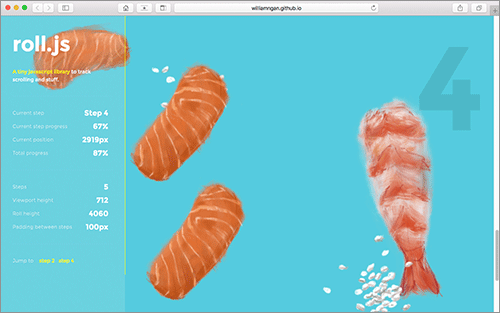
- 4.[JS]ありそうでなかった!スクロールエフェクトのベースになるさまざまな値を取得するシンプルな超軽量スクリプト -roll.js
- 5.フォント選びが楽になる最新フリー素材45個まとめ 2015年11月度
- 6.Web制作のしっかりとしたスキルを身につけたい、スキルアップのきっかけが欲しい人にオススメの本
- 7.CSSのみで制作する、ナビゲーションメニュー用アニメーションエフェクト10個まとめ
- 8.Web制作における対応ブラウザの選定方法
- 9.Markdown記法 チートシート
- 10.5分で絶対に分かるAPI設計の考え方とポイント
- 11.swift初心者がSmartNews風ニュースアプリを作ってみる過程を晒す
- 12.HTML5製の軽量で高速な2Dゲームエンジン・「Stage.js」
- 関連記事
2015年11月25日から、11月30までの
Twitter話題の人気記事まとめです
今回は先週中にGoogle Feed API の問題が激突してきたので先週更新出来なかった分まとめて2週間分です。と思ったのですが、量が多くなってしまったので一旦11月末までのネタをご紹介したいと思います!
閲覧する皆さんには少し古い記事もあるかもしれませんが、ご勘弁願いますm(_ _)m
pickupはTwitterタイムラインに流れている様々なサイトから、管理人が読んでおおっ!て思ったものを中心に選定しおります。
管理人イチオシ記事!
☆おすすめ☆
1.CSS3とHTML5 Canvasで作るモーショングラフィック

https://ics.media/entry/10141
出典元:ICS MEDIA
☆おすすめ☆
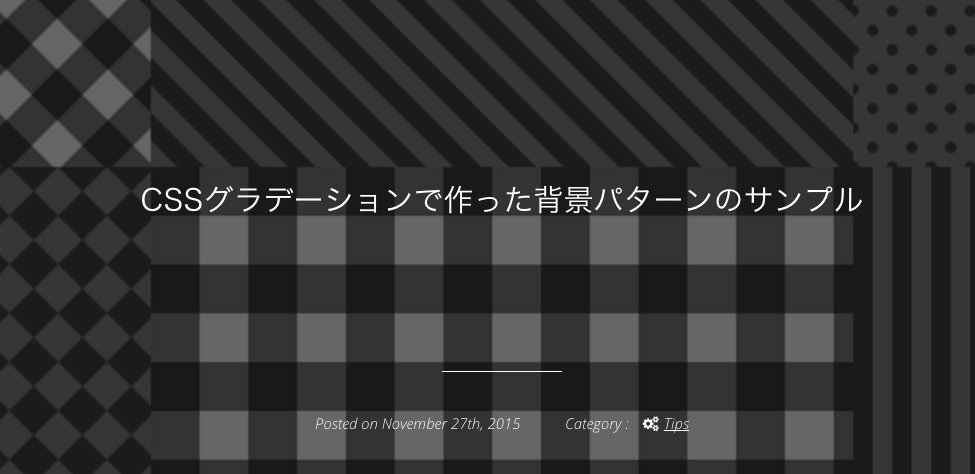
2.CSSグラデーションで作った背景パターンのサンプル

http://www.nxworld.net/tips/css-gradient-pattern.html
出典元:NxWorld
引用tweet:https://twitter.com/webcreatorbox/status/671131589502439424
その他人気記事
3.Javaを使うなら知っておきたい技術、フレームワーク、ライブラリ、ツールまとめ

http://qiita.com/disc99/items/727b51dbe737602a5c91
出典元:Qiita
引用Twitter : https://twitter.com/milksoap_it/status/669715766585888768
4.[JS]ありそうでなかった!スクロールエフェクトのベースになるさまざまな値を取得するシンプルな超軽量スクリプト -roll.js

http://coliss.com/articles/build-websites/operation/javascript/scroll-tracking-roll-js.html
出典元:コリス
引用tweet:https://twitter.com/colisscom/status/666491610109079553
5.フォント選びが楽になる最新フリー素材45個まとめ 2015年11月度

http://photoshopvip.net/archives/84080
出典元:PHOTOSHOP VIP
引用tweet:https://twitter.com/milksoap_it/status/670117875214979073
6.Web制作のしっかりとしたスキルを身につけたい、スキルアップのきっかけが欲しい人にオススメの本

http://coliss.com/articles/book-review/isbn10-4844365509.html
出典元:コリス
引用tweet:https://twitter.com/colisscom/status/670146231197274112
7.CSSのみで制作する、ナビゲーションメニュー用アニメーションエフェクト10個まとめ

http://photoshopvip.net/archives/84144
出典元:PHOTOSHOP VIP
引用tweet:https://twitter.com/photoshopvip/status/670108770052268032
8.Web制作における対応ブラウザの選定方法

http://blog.webcreativepark.net/2015/11/25-132202.html
出典元:to-R
引用tweet:https://twitter.com/milksoap_it/status/670158949216182272
9.Markdown記法 チートシート

http://qiita.com/Qiita/items/c686397e4a0f4f11683d
出典元:Qiita
引用tweet : https://twitter.com/Qiita/status/670180409863446528
10.5分で絶対に分かるAPI設計の考え方とポイント

http://www.atmarkit.co.jp/ait/articles/1511/19/news022.html
出典元:@IT
11.swift初心者がSmartNews風ニュースアプリを作ってみる過程を晒す

http://qiita.com/tjnet/items/b4b00d58fd67451de1e2
出典元:Qiita
12.HTML5製の軽量で高速な2Dゲームエンジン・「Stage.js」

http://kachibito.net/useful-resource/stage-js
出典元:Kachibito.net
引用tweet:https://twitter.com/dotHTML5/status/671282678633730048
関連記事
http://astone.jeez.jp/twitter%e3%81%a7%e8%a9%b1%e9%a1%8c%e3%81%ae%e4%ba%ba%e6%b0%97%e8%a8%98%e4%ba%8b%e3%81%be%e3%81%a8%e3%82%81-20151125-1130/http://astone.jeez.jp/wp-content/uploads/2015/12/c8ab720d648d5eb7fee410db2548586a.pnghttp://astone.jeez.jp/wp-content/uploads/2015/12/c8ab720d648d5eb7fee410db2548586a-150x150.pngTopicsAPI,CSS,CSS3,HTML,HTML5,iOS,Java,JavaScript,swift,webブラウザ,web制作,アニメーション,グラデーション,デザイン,ナビゲーション,フォント,フリー素材,マークダウン,まとめ,書籍,素材
Fatal error: Allowed memory size of 268435456 bytes exhausted (tried to allocate 17489 bytes) in /home/milksoap/www/_itblog/wp-content/plugins/crayon-syntax-highlighter/crayon_wp.class.php on line 298