【JavaScript】Graph API を使用して、facebookページのfeedデータを取得する。
やりたいこと
webサービスを運営する中で、自分が運営しているfacebookページのフィードデータをwebサービスに表示させたい、みたいな事をやってみる。
今回はgoogleのFBページを(勝手に)デモに使用します。
事前準備
まずは、facebookの開発者登録とアプリの登録が必須になります
(今回は本題でないので割愛)
facebookが提供するツールを開く
といっても、facebookが提供してるツールで大体の事は確認出来たりします!
https://developers.facebook.com/tools/explorer
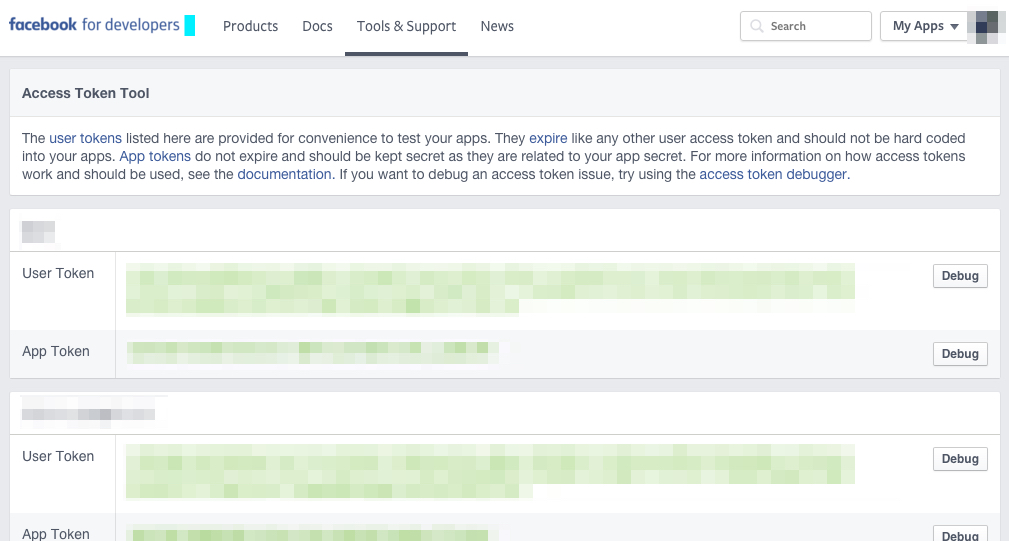
Acsess Tokenを設定する
Acsess TokenにアプリのアクセスTokenをいれて、Get Tokenボタンをクリック。
Access Tokenは https://developers.facebook.com/tools/accesstoken/ から確認可能です。
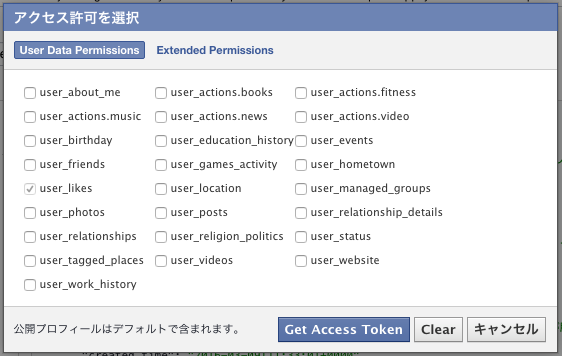
下の様なpopupが表示されるので、アクセスしたいユーザーデータにチェックを入れて、GetAccessTokenを行います。
今回はfbページのフィードデータが取れれば取り敢えずいいので、あれこれチェックはいりません。
(※Facebookの規約により、ユーザーデータを取得する場合はユーザーへの確認ダイアログの表示と、FBアプリの該当機能をFacebookに審査してもらい、承認してもらう必要があります。)
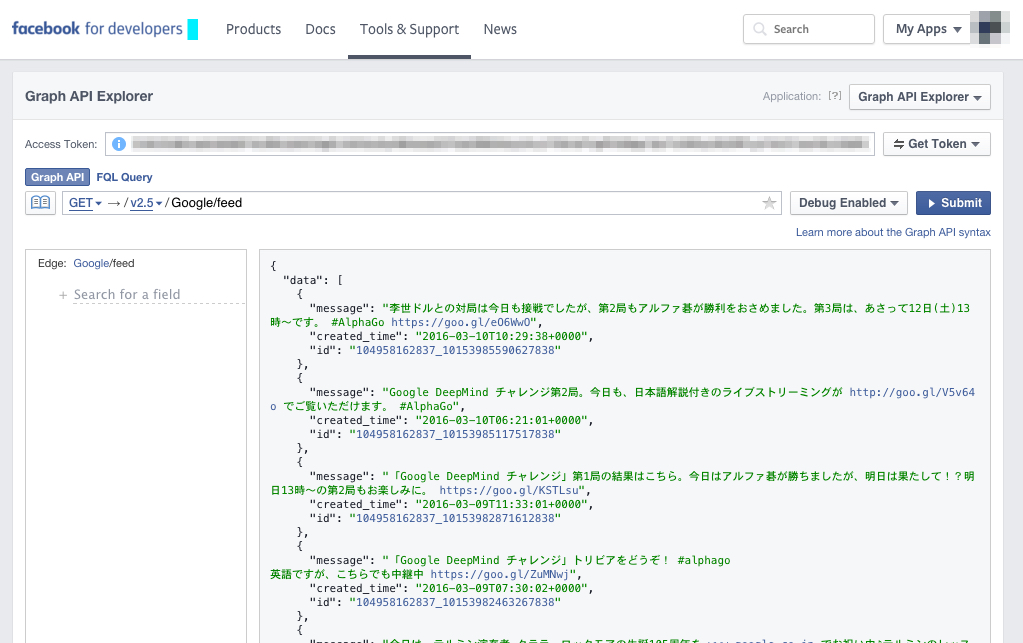
Graph APIからデータを取得する
Graph APIに取得したいページのURLを入れて、Submitをクリックします。
FQL Queryを選択する事でSQLライクな構文でデータ取得する事が出来ます。
submitをクリックすると、Json形式でのレスポンスを確認する事が出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "data": [ { "message": "李世ドルとの対局は今日も接戦でしたが、第2局もアルファ碁が勝利をおさめました。第3局は、あさって12日(土)13時~です。 #AlphaGo https://goo.gl/eO6WwO", "created_time": "2016-03-10T10:29:38+0000", "id": "104958162837_10153985590627838" }, { "message": "Google DeepMind チャレンジ第2局。今日も、日本語解説付きのライブストリーミングが http://goo.gl/V5v64o でご覧いただけます。 #AlphaGo", "created_time": "2016-03-10T06:21:01+0000", "id": "104958162837_10153985117517838" }, { "message": "「Google DeepMind チャレンジ」第1局の結果はこちら。今日はアルファ碁が勝ちましたが、明日は果たして!?明日13時~の第2局もお楽しみに。 https://goo.gl/KSTLsu", "created_time": "2016-03-09T11:33:01+0000", "id": "104958162837_10153982871612838" }, …… |
埋め込み用コードを取得する
取得できたデータに問題が無ければ、ページ下部のGet Codeボタンを押下して、コードを取得し、自分のアプリケーションで使用するだけです!
|
1 2 3 4 5 6 7 8 9 10 |
//JavaScript SDK例 FB.api( '/Google/feed', 'GET', {}, function(response) { // Insert your code here console.log("response",response); } ); |
ただし、上記コードはそれだけあっても使用出来ないのでご注意下さい。
正しくFB.initなどのでappIDやアクセストークンが渡してある事が条件になります。
|
1 |
'/Google/feed?access_token=000000000000000|XXXXXXXXXXXXXXXXXXXXXXXXXXX', |
などリクエストURLにパラメータとして付与すれば取れますが、、、セキュリティ的に問題があるので、使用はテストの時くらいにして下さい。
レスポンスが取得できたらあとは煮るなり焼くなりお好きに料理しましょう!
参考文献
【公式:Facebook Access Tokens】
https://developers.facebook.com/docs/facebook-login/access-tokens
【graphAPIを使ってfacebookの投稿を読み込む方法】
http://www.otwo.jp/blog/web/facebook_graphapi/
【Facebook API を利用するには、すべてにアクセストークンが必須になったようです。アクセストークン取得】
http://ausnichts.hatenablog.com/entry/2015/06/30/135808
【JavaScript SDKの使用方法 | ソーシャルメディアAPI リファレンス】
http://socialmedia.project0884.com/facebook/js_sdk.php
【node.jsで使ってみる】
http://www.axlight.com/mt/sundayhacking/2013/04/nodejsfacebookgraph-api.html
【angular.jsで使ってみる(公式)】
https://developers.facebook.com/docs/javascript/howto/angularjs
その他オマケ
【facebook graph api 2.0での大きな変更点。】
http://qiita.com/hilotter/items/b88402505faeebbbce89
【GraphAPIを用いてページにいいねが押してあるか判別する方法】
http://tagamidaiki.com/graph-api-like-call/
関連記事
http://astone.jeez.jp/javascript-graphapi-getfeed/http://astone.jeez.jp/wp-content/uploads/2016/03/4657553827_a47e8291d8_b-1024x681.jpghttp://astone.jeez.jp/wp-content/uploads/2016/03/4657553827_a47e8291d8_b-150x150.jpgProgramming
Fatal error: Allowed memory size of 268435456 bytes exhausted (tried to allocate 14553 bytes) in /home/milksoap/www/_itblog/wp-content/plugins/crayon-syntax-highlighter/crayon_wp.class.php on line 854